自定义格式设计
发布时间:2016/4/26 20:36:10 访问次数:395
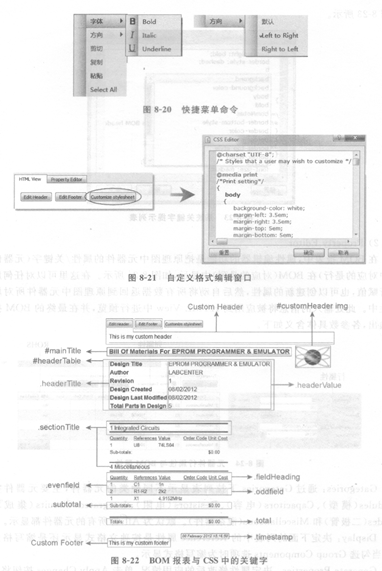
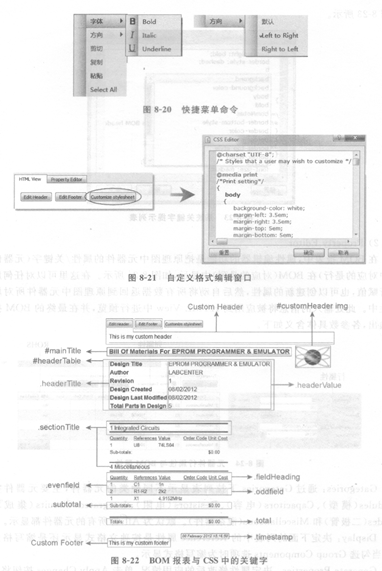
单击Customize stylesheet按钮,弹出MC34063ADRJR基于CSS脚本的CSS编辑窗口,如图8-21所示。
BOM报表的各部分与CSS Editor中的关键字之间的关系如图8-22所示。在CSS Editor中编辑代码时,系统默认关键字(如body、background等)为蓝色,参数值为洋红色,通过观察颜色可以判断是否有语法错误。另外,在输入指令代码时,自动打开系统关键字提示列表,将光标移到要输入的关键字处,按回车键可以快速输入命令,如图8-23所示。

单击Customize stylesheet按钮,弹出MC34063ADRJR基于CSS脚本的CSS编辑窗口,如图8-21所示。
BOM报表的各部分与CSS Editor中的关键字之间的关系如图8-22所示。在CSS Editor中编辑代码时,系统默认关键字(如body、background等)为蓝色,参数值为洋红色,通过观察颜色可以判断是否有语法错误。另外,在输入指令代码时,自动打开系统关键字提示列表,将光标移到要输入的关键字处,按回车键可以快速输入命令,如图8-23所示。

上一篇:基本格式设计。
上一篇:Property Editor
 热门点击
热门点击
- 元器件清单
- Design Explorer应用
- 转换为ASCII码文本文件(TXT)
- CLKIN(Input):外部时钟信号输入端
- 高斯白噪声信号源应用实例
- 元器件的所有属性
- 数码管引脚测试
- 总线与总线分支的连接
- Selection Filter(选择过滤器
- 层次电路图——子图设计
 推荐技术资料
推荐技术资料
- 泰克新发布的DSA830
- 泰克新发布的DSA8300在一台仪器中同时实现时域和频域分析,DS... [详细]



 公网安备44030402000607
公网安备44030402000607





